Sprite Packer Tutorial: unity 5
Sprite Packer combines multiple sprites into one texture. So, it improves the performance by reducing draw calls per frame to render multiple sprites. If you are using multiple sprites in your project and performance is an issue then this will be helpful for you. This article explains how to use sprite packer in unity3d.
Sprite Packer step by step Guide
- Create a project in Unity. Copy your images in a folder. For this example, let’s create a folder “Images” and copy couple of images in this folder.
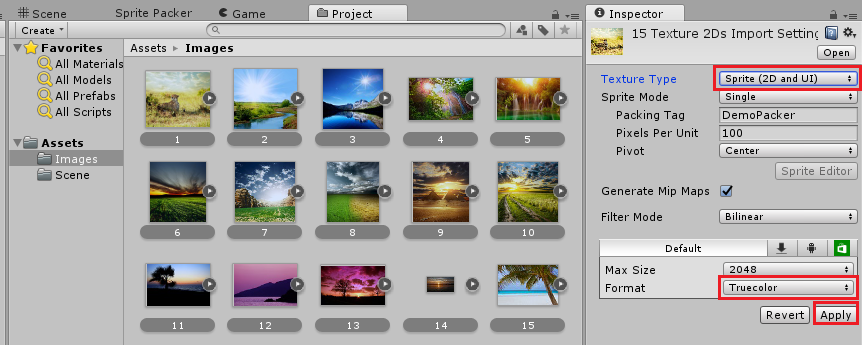
I have downloaded some images from http://all-free-download.com, that will be used in this tutorial. - Mostly your images will be in .jpg or .PNG format. So, first convert them to sprite.

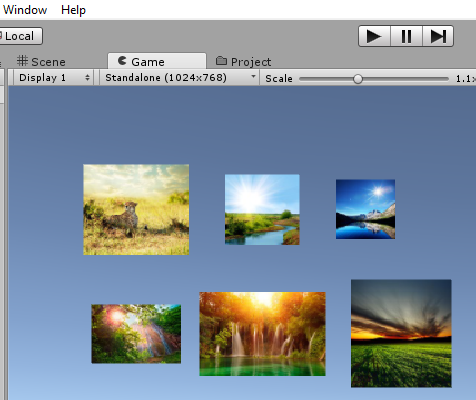
- Now add couple of sprites in to the scene. I am adding six sprites for now. After adding these six images the scene will look like below given image.

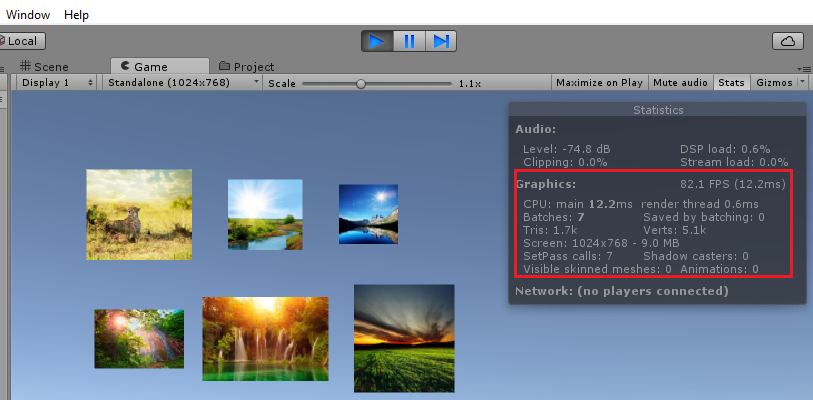
- First, we will check the draw call and statistics data required to run above scene. After implementing sprite packer, we will compare this data once again. Now run the application. In the below image, you can see batches are 7 in statistics data. The batches quantity somehow represents draw calls required to render these sprites. Since we have added 6 sprites, so six draw calls are there to render them in scene. One extra batch will be might for directional light or something else. Let’s not worry about that.

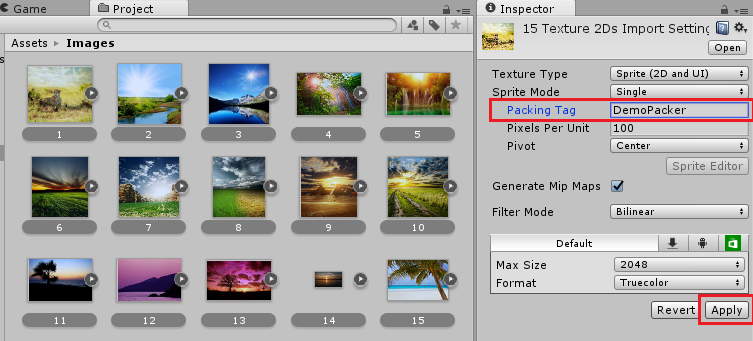
- Now let’s implement the sprite packer to convert all of our sprites in to one single texture. The first step is to add packer tag to the sprites. Select the sprites in project folder that you want to add in sprite packer. Go to the inspector window and add a packer tag. All the sprites with same packing tag will be packed in one texture.

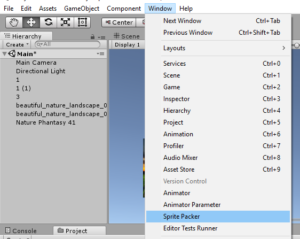
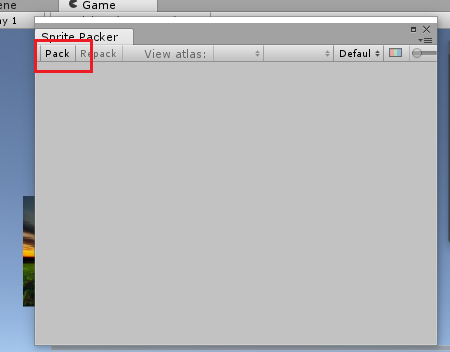
- Now navigate to windows->Sprite Packer. A new sprite packer window will open. Click on the “Pack” button. You can re-arrange position of this window in the unity editor.


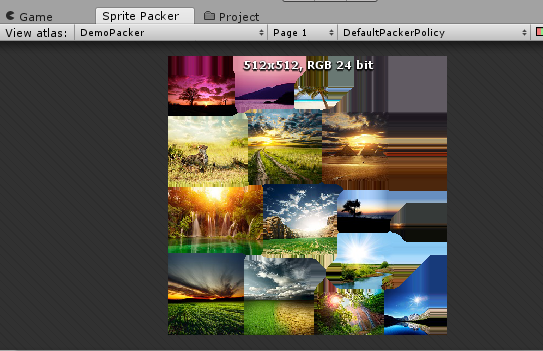
- Once the packing will be done the sprite packer window will look like below image.

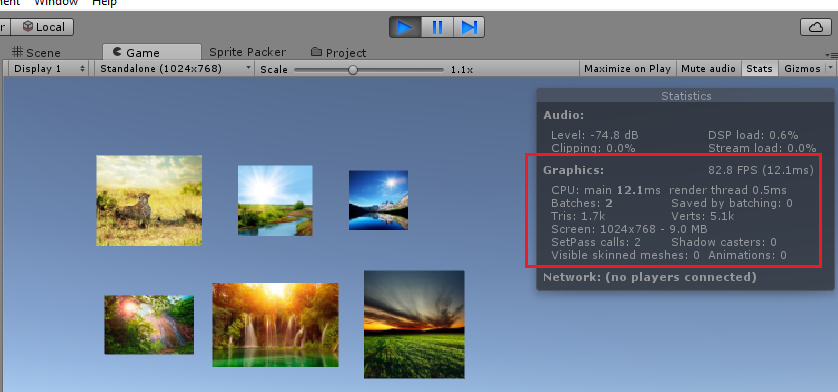
- Now run the application. You will see the batches are 2 in the statistics window. Now all the six sprites are the part of one texture, so it takes only one draw call to render them in the scene.

Hope you get clear idea about how to implement Sprite Packer in unity applications. Please post your comments for queries and feedback. Thanks for reading.
The following two tabs change content below.


Gyanendu Shekhar is a technology enthusiast. He loves to learn new technologies. His area of interest includes Microsoft technologies, Augmented reality, Virtual reality, unity3d and android development.
Latest posts by Gyanendu Shekhar (see all)
- Using Transparent Material in Unity 3D - February 8, 2021
- Getting started with UI Toolkit : Unity 3D Tutorial - December 30, 2020
- Using Events in Unity 3D - May 2, 2020
