Scroll view with dynamic content size: Unity tutorial
In this tutorial, we will see how to add a scroll view with dynamic content size in unity application.
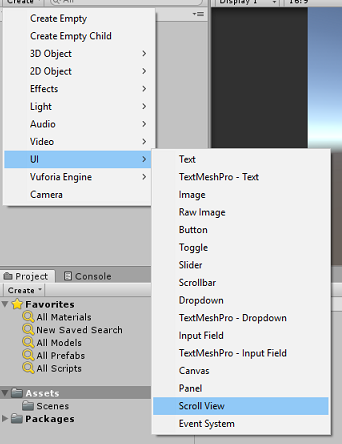
First, let’s add a scroll view in the scene. (Create -> UI -> ScrollView)
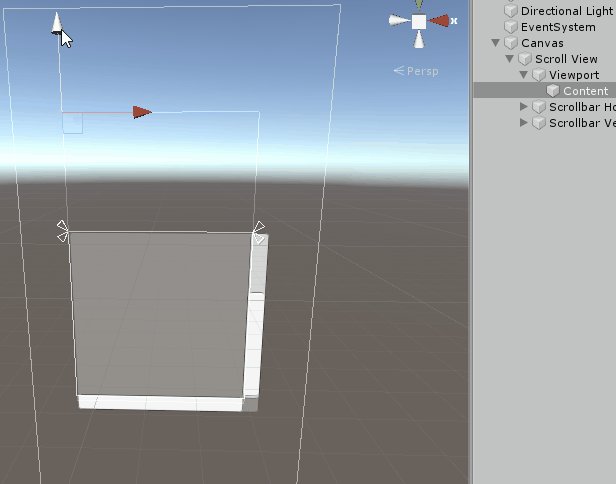
It will add a scroll view game object under canvas game object.
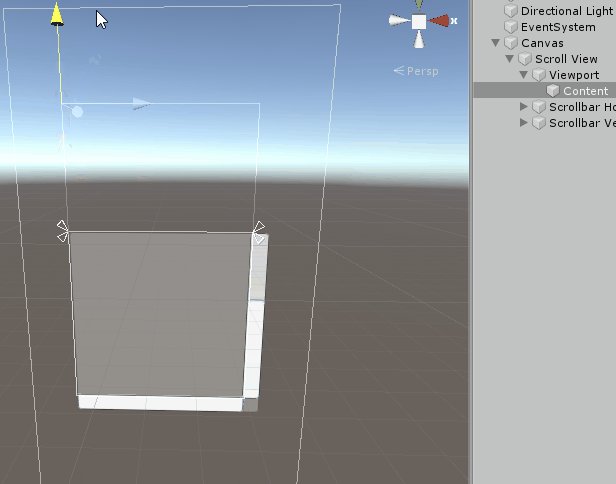
Default content size
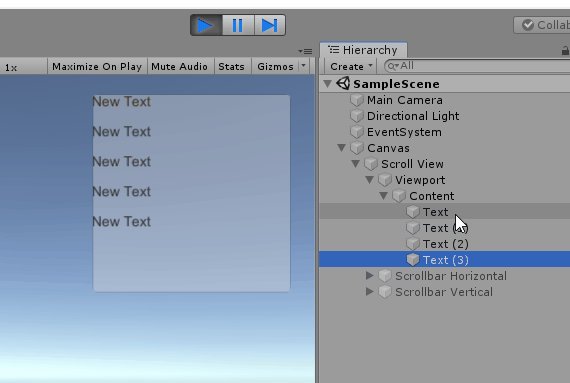
Inside of Scroll View game object, there is one child object named content, in which we add the items, which needs to be showcased inside the scroll view. By default, the size of content game object is larger than the body of scroll view. We can change the size and position of the content as per our requirement.

The problem of above content size is:
- The size is fixed.
- If we more items in the content then it does not adjust the size accordingly. So, items which is not inside the content might not display inside the scroll view.
- If we want to add content items at run-time and if the items count is dynamic.
Dynamic content size
To dynamically change the size of the scroll view follow to below steps:
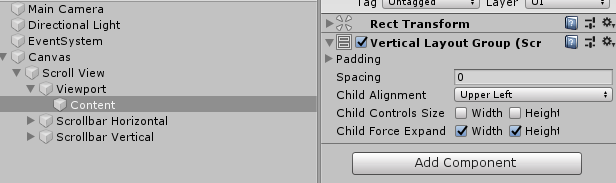
- Add vertical layout group component to content game object. It will automatically adjust the position of items inside the content object.

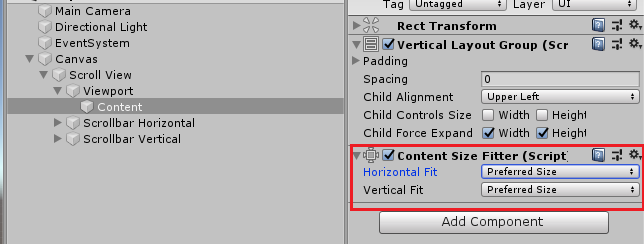
- Add Content size fitter component. Select the Horizontal and Vertical Fit drop downs to preferred size.

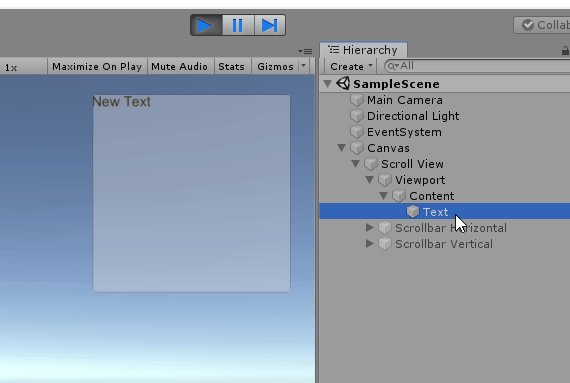
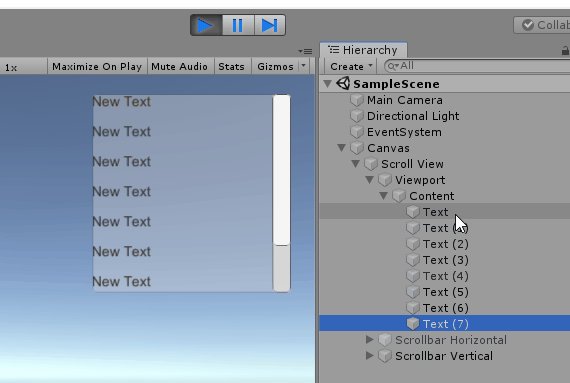
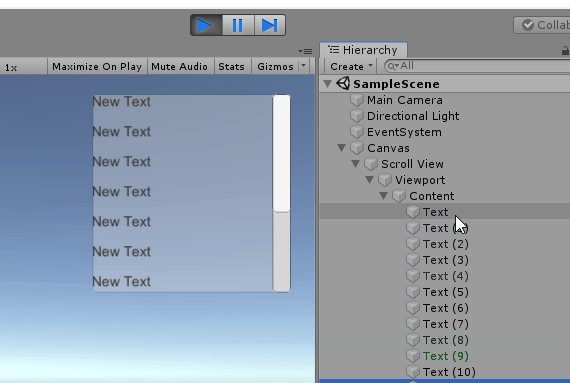
- The settings are complete. Now, run the application and add items inside content at run-time to test.

Now, we can see the content size of the scroll view is automatically adjusting it’s size as per content items.
Hope you get an idea about scroll view with dynamic content size in unity application. Post your comment for query and feedback. Thanks for reading.
Latest posts by Gyanendu Shekhar (see all)
- Using Transparent Material in Unity 3D - February 8, 2021
- Getting started with UI Toolkit : Unity 3D Tutorial - December 30, 2020
- Using Events in Unity 3D - May 2, 2020

Thank you for this efficient tutorial that skipped the fluff and got right to explaining the system. It was exactly what I needed!
Short and sweet explanation that helped me out. Just want to add for others looking this up, note that the scroll view itself (not just the content within it) is also a static size by default.
In many layouts you want that, but if you want the scroll view to be dynamic too (so that it resizes to different screens) then make sure to change the scroll view anchoring to Stretch.
Thank you very much for this short and efficient tutorial 🙂 !
Very helpful, thank you!
But how to add things via script here?